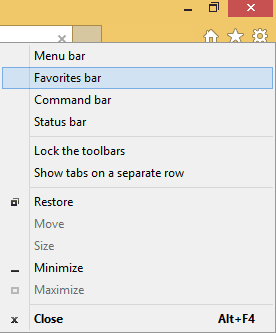
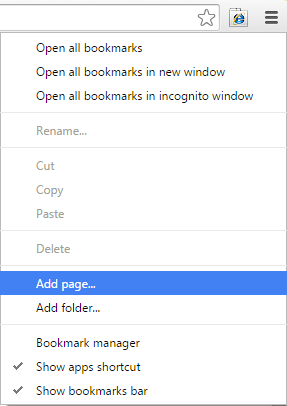
First, make sure the Favorites Bar is displayed in Internet Explorer. If it is not, right click in the header area, and select "Favorites Bar" from the context menu.
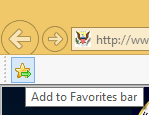
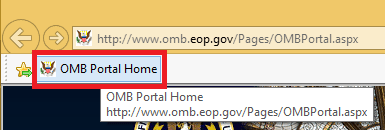
Once you can see the Favorites Bar, click the "Add to Favorites Bar" icon at the left side to add the current page to your Favorites Bar. You should see a new Favorite created in the Favorites Bar. This Favorite will be a placeholder which we'll modify to become the Accessibility Auditor bookmarklet.
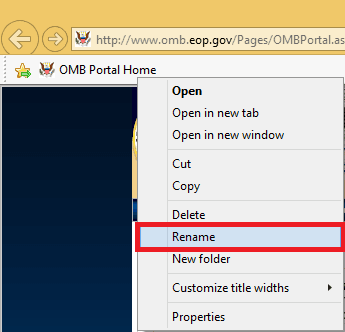
Right click on the newly created Favorite, and select "Rename" from the context menu. When the Rename dialog appears, enter Accessibility Auditor as the new name.
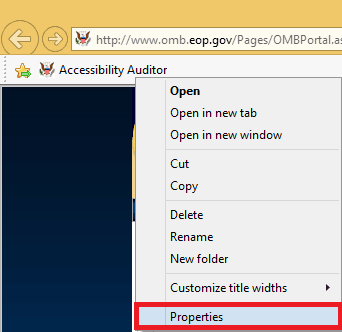
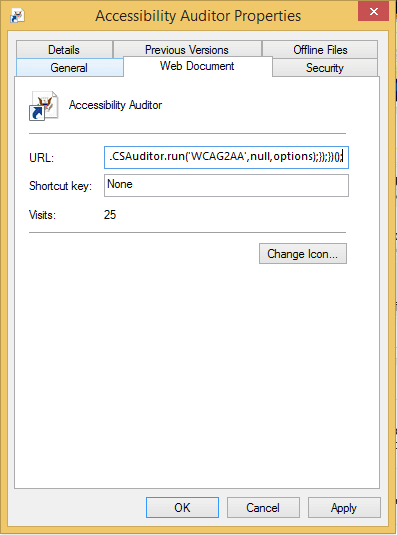
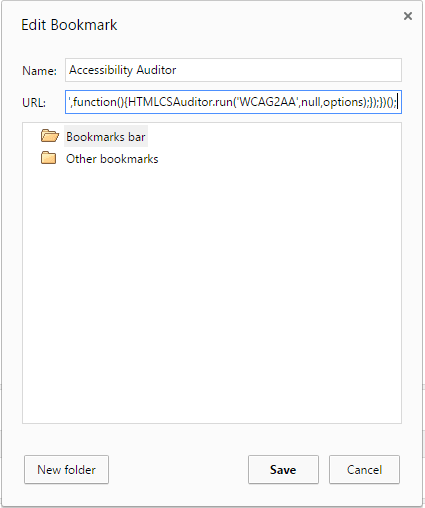
Once the Favorite is renamed, right-click once more and select "Properties" from the context menu. When the Properties dialog appears, enter the following in the URL field, then click the OK button to save your changes.
javascript:(function() {var _p='//assets.max.gov/accessibility/html_codesniffer/';var _i=function(s,cb) {var sc=document.createElement('script');sc.onload = function() {sc.onload = null;sc.onreadystatechange = null;cb.call(this);};sc.onreadystatechange = function(){if(/^(complete|loaded)$/.test(this.readyState) === true){sc.onreadystatechange = null;sc.onload();}};sc.src=s;if (document.head) {document.head.appendChild(sc);} else {document.getElementsByTagName('head')[0].appendChild(sc);}}; var options={path:_p};_i(_p+'HTMLCS.js',function(){HTMLCSAuditor.run('WCAG2AA',null,options);});})();